Report templates
You can create forms and reports with a visual interface or using advanced tools like GraphQL queries, HTML code and CSS.
Create a custom form or report template
This method uses a visual interface and does not require advanced knowledge of HTML or other tools. If you're creating a report with line data like sales or purchase order lines, see the following section on grouping data.
You can duplicate any report template and then customise following the steps below. The only requirement is to give the duplicate a unique name. You also have the option to link the duplicated template to a different report.
This example creates a custom purchase order template based on the purchaseOrder report or a custom version of this report.
- Select Create.
- This opens to the Basic details tab where you begin by entering a unique name for your template. The name cannot have spaces or special characters.
-
Select a Report from the dropdown menu. You can select purchaseOrder to use the factory report delivered by Sage. The report includes a variable that is applied to the template. In this case, it's for the order number and it plays an important role when you start adding data later on.
If you created a new report, you can select _MyCustomerPurchaseOrder.
- For Definition locale, select the primary language for your template. This selection also affects currency and date formats.
- Settings in the Page format block are optional at this point. You can accept the defaults or make changes here. You can also make changes while working on your report.
- You can proceed to the Template tab without saving, but it's best to save as you progress.
- Place your cursor in the header area. In the toolbar, select the Show/Hide document properties panel icon.
- On the right, you see a list of Document properties. Select Total number of pages. This field is added to the report template header.
- Keeping the focus on this new field, select Align right from the Editing toolbar.
Add data
On the Template tab you can select, filter and sort the data for your report. Refer to layout options in the guide for tips on design options.
Let's continue with the purchase order report template.
- Select the folder symbol to display the Fields panel. This panel displays the data you can add to your template including any Custom fields that you created. It's based on the Parent package for the report.
- You're going add the data container for your report. Start by filtering data for your report. In the search box, enter purchase order.
- Select Purchase order to add the data container. The Insert an object type wizard opens. Select Data container.
- Remember that this report has a variable associated with it. You need to reflect that on the Define filters panel.
- Add a filter with these values:
Property is _id.
Filter type is Equals.
Use parameter switch to ON.
Filter value is Purchase order.
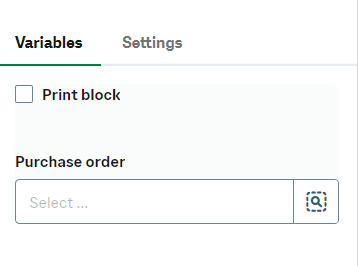
When you enter a purchase order number for your report, this ensures that all related data is pulled for the order. - After adding this filter, the Purchase order field displays on the Variables tab in the Preview panel. You also see the Print block variable, that we'll use in a later step, if you created the custom report.
- Before adding more data, let's add a title and the purchase order number and date.
- At the top of the data container, type Purchase order: and format the text however you like.
- With your cursor just after the colon, select Number and Order date from the Fields panel.
- Now let's add a simple, 2-column, 2-row table to the data container from the Editing toolbar.
- In the first row, let's add some text using the toolbar. Use the standard editing tools to select a font, colour and alignment. For example:

- In the first column, second row, we're going to add the supplier information. Place your cursor in the first column, and in the Fields panel, scroll down to and expand Supplier address.
- Select each field to add them to that first column:
Name, Address line 1, Address line 2, City, Postal code, County.
You can drag and drop Name to move it up, add a return after each line, and change the alignment if you wish. - Now let's add data to the second column. In the Fields column, scroll down to and expand Site address. Add the same fields as you did above.
- To check our status, let's add or select an order number. Remember, you're adding dynamic fields. Actual data does not display unless you add the order, which satisfies the variable requirement.
- Select Preview to open the Preview panel if necessary. On the Variables tab, you see the Order field. If you're using the _MyPurchase Order report, you'll see Purchase order and the Do not print checkbox you added as a second variable.
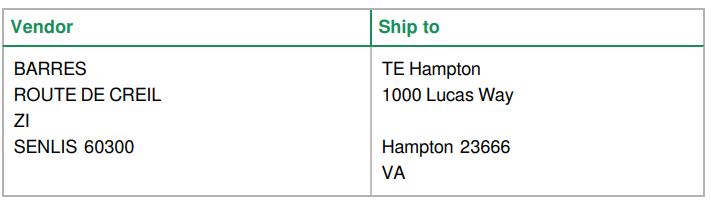
- In the Order field, enter or select an order number. The preview updates after a few seconds to display data for that order. In the sample image below, only the vendor address has 2 address lines. The ship to address line 2 is empty. This looks like something is missing or just bad formatting.
- To fix this, we can apply a condition to the Address line 2 fields so that they only display if they contain data.
- Remove the vendor Address line 2 data field and keep your cursor in the same place to add a conditional block here. On the Editing toolbar, select the Conditional block icon.
- In the Conditional block window, select Add condition.
- Apply these settings for the following columns:
Value Type 1 = Property
Value 1 = select the Supplier > Address line 2 from the list.
Operator = Not empty - Select Apply to close the window and add this condition.
- Repeat this process for the second Address line 2 data field under Ship to.
- Save and add a purchase order number to the variable field.
- The addresses display the needed data without the empty line. The vendor address includes the Address line 2 because it contains data: ZI. The ship to address does not display the second line because it does not contain data.

- Place your cursor below the Vendor and Ship to table, and add a 2-row, 4-column table.
- In the first row, add these column headings using the toolbar: Delivery mode, Payment term, Late charge type and Late charge amount.
- In the row below, add the related data fields.
Hint: Late charge type and Late charge amount are called Penalty type and Penalty amount and are nested under Payment term.
- We're going to apply a different type of condition to this data using the Print block variable we created with the custom report.
- Place your cursor in the space above the 4-column table.
- From the Editing toolbar, select Conditional block and add the following condition, then Apply:
Value Type 1 is Parameter.
Value 1 is Print block.
Operator defaults to Equals.
Value Type 2 is Constant.
Value 2 is True. - From the Fields panel, add the Earliest expected date data field to the conditional block you just created.
- Place your cursor to the left of this field and enter: Earliest expected date.
- Highlight this text and the data field and apply a different font color to make this information stand out.
- Add a purchase order number. In the preview, the earliest expected date does not display.
- Select the Print block checkbox and wait a few seconds for the display to update. The date now displays.
- To add purchase order lines, place your cursor below the table with delivery information enter a heading for the next section: Order lines.
- In the Fields panel, search for and select Lines. The Insert an object type wizard opens.
- Select Table.
- Select the columns you want to include. If you open a purchase order in another window, you can see which fields you want to include, such as item name, invoiced quantity, gross and net prices, line amount including and excluding VAT
- Next, you can sort the order and group, following the instructions in the next section. See Group data and add totals for an example.
Group data and add totals
If you're creating a report with line data like sales or purchase order lines, you can group table data that features key metrics like minimum, maximum, sum, average and count. To do this, you need to add data as a table, step 2 above.
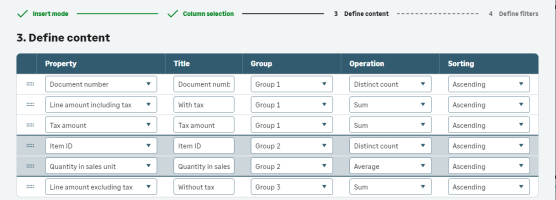
When you get to the third panel, Define content, in the wizard, you can begin to group your data and select an operator like sum, average, distinct count and so on, for lines.
The image below shows an example of how you can group data and add metrics.
Important points
The Title column displays a custom name that is different from the property name.
Groups display in numerical order. You can have more than 1 property per group.
The Document number operation can only be Distinct count.
Sums and averages are labeled Group 1 footer, Group 2 footer and so on, in the visual editor.
The last group simply displays Footer.
Add a condition
After adding data, you can decide if certain information is included or excluded when printing a report based on conditions that you define. For example, this could be useful when sending a report outside your organisation and you need to exclude sensitive data from a report.
This is explained above in the section Add data.
Layout and design options
This section describes the various layout and design options you can use when building a custom form or report. You can do this on the Template tab.
Basic formatting options
Start by displaying the Formatting panel from the toolbar, which displays options and settings related to elements in the template.
Highlight an element like a table or data container to see your options.
If you added a table for data, the Formatting panel displays for alignment, background and border colours, styles, and you can modify columns.
If you added a data container, use the Formatting panel to modify sorting and filters.
If you did not define a locale or a paper format, you can do this on the Settings tab in the Preview panel. The paper format refers to standard paper sizes and affects how your template displays and prints.
Editing toolbar
The Editing toolbar is part of the rich text editor and provides standard options for text and other elements in your template. For example, you can insert an image, like a company logo, using the Insert image button. You can change fonts, insert a table and so on.
From the toolbar, you can also insert:
Document properties
When you select this option, you can insert dynamic content such as the current date, who generated the report and so on.
If your cursor is in the header or footer section, you can insert the page number and the total number of pages.
Unbreakable container
When you insert an unbreakable container, the data within the container displays on the same page. For example, if you had the container toward the lower part of the page, the container would begin at the top of the next page if the contents don't fit the current page.
Conditional block
To include or not a data field or block based on variables and filters.
Headers and footers
You can enter content for headers and footers directly in the design area. Remember that the content you enter displays on all pages.
In addition, you can insert document properties like page number and total number of pages, as described above.
Move or remove elements
Elements can be moved within their original blocks. You cannot move a data field from one data container to another or from a table to a data container.
Select an element. This changes to border colour from yellow to blue. You can drag it to a new location, add a carriage return or delete it.
Header and footer tab
This tab only displays when you build an advanced, HTML template.
You can enter a header and/or a footer that displays on every page of your template. Select Preview to update the Preview panel to see your text.
Attachment tab
The content for this topic is still in progress.
We will make the content available as soon as we can. Your patience is appreciated.
Translation tab
If you need to use your custom template in another language, you can enter the translated text for plain text you entered in your template.
Translate a factory report delivered in English
Though not required, you can also create a copy of the factory report the template is associated with. This allows you to recreate variables and conditions in your language. See Create a report for instructions. It is the same whether creating or copy a report.
Duplicate a report template
- On the Report templates page, from the main list, select the factory template you want to adapt to your language.
- At the top of the page, select the Duplicate icon.
- Give your report template a unique name. Keep the same setting for Report and select your Definition locale. Change the page format if desired.
The Translation grid displays one line for each line of plain text you added to your template.
- The Target language column displays all available languages for translation. If you only want to replace content for a single language, such as French, select French. The grid display updates.
You can select multiple languages to enter new text for each language. - The Source column displays all text in the language in which the report was created.
- In the Target column, enter the text to replace the source text for each language in the Target language column.
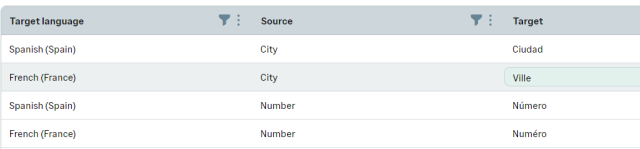
In this screen shot, two target languages are selected: Spanish (Spain) and French (France).
In the Target column, new text is entered in the target language for each source text. The source column is sorted alphabetically.

- Save your changes.
- To see the translated text in your template, in the Preview panel, change Preview locale on the Settings tab to the desired language.
Advanced report: Convert to HTML
When you select Convert to HTML, you have 2 options:
Create HTML copy of your template. You can continue editing in the visual interface and you can work directly in the HTML code version of your template. This option gives you 2 versions of the same template.
Convert takes you out of the graphic interface. You can only work on your template using advanced tools like data queries, HTML code, CSS and so on.
- After creating a template, such as myPackingSlip, select Convert to HTML.
- Select the option to Create HTML copy.
- You are back to the Basic details tab, with a different set of tabs.
- The name would be myPackingSlip1, but the rest of the field values default from the original template.
- On the Data query tab, you can see queries in GraphQL to add data.
- On the Code tab, you can add code to sort, filter or add conditions to your data.
- Use the HTML template tab to modify the layout using standard HTML code.
- You can update and customise further on the Style sheet tab using standard CSS code.
Working with templates
This section answers basic questions and provides step-by-step examples.
- How do I generate and print a form or report?
- What do the different icons mean in the Fields panel?
- What do I do if I can't see the preview?
- Why are factory templates in English even though I'm connected in another language like German or French?
- How can I replace the standard form in the print options on a document record?
- Why can't I use spaces in my template name?
How do I generate and print a form or report?
You can generate a report from the Reports page or from the Report template. You can access the finished report from the Notification center.
-
From the Reports page, select the report your template is associated with.
-
On the Templates tab, select the printer icon to open the Generate report window.
-
If this report includes variables such as a purchase order number or packing slip number, you need to enter or select that number to reference the correct data.
-
Also, if there is a conditional block, select the related checkbox if needed.
-
Select Generate.
The second method:
-
Open the report template from the Report templates page or by selecting the Edit icon on the Reports page.
-
If needed, you can make any modifications.
-
If this report includes variables such as a purchase order number or packing slip number, you need to enter or select that number to reference the correct data.
-
Also, if there is a conditional block, select the related checkbox if needed.
-
If you want to view the document first, select Extend preview and then select Print. This opens a print dialog box where you can select from standard print options.
What do the different icons mean in the Fields panel?
Different icons for data listed in the Fields panel signal type of data. It's important to understand their meanings when adding data to your template.
-
The Plus sign icon means you can expand that group to see more data. It is a reference that can be used to filter for data. You cannot add this type of data. You need to expand until you see one of the types below.
-
The Lines icon means this is a collection of data. Use this data type to include lines for purchase orders, sales orders, invoices and so on.
You can only add this data if your cursor is already in a data container. When you select a collection, you need to decide whether to add it as a nested table or another container.
When you add lines data, the data available in the Fields panel updates to reflect your selection.
-
The Block icon represents a single property. If your cursor is not already in a data container or table, you need to decide whether to add this property as a table or data container. If you want to include this property to an existing table or data container, selecting this property adds it to where your cursor is located.
What do I do if I can't see the preview?
There could be a few reasons that are easy to resolve.
Data: If there is no data for the report the preview is empty. For example, if you selected a date or amount range, there could be no data that matches those settings. Additionally, if your report requires that you enter a customer or sales number, nothing displays until you enter the required data on the Variables tab in the Preview panel.
Edits: If you are creating a new report template or make a lot of modifications, the Preview button might not display. Save your work and the select Preview.
Why are factory templates in English even though I'm connected in another language like German or French?
Report templates delivered with factory reports are only provided in English. You need to create a copy of the report template and enter translations. See Translate a factory report delivered in English.
How can I replace the standard form in the print options on a document record?
First, create a new form, such as a packing slip described above. Using that as an example:
-
On the Report page, select packingSlip from the main list.
-
In the packingSlip record, in the Active template field, select your custom form from the list.
-
Save and go to the Sales shipment page.
-
Open a sales shipment record, select Print.
-
You see your new template applied to the packing slip document.
Why can't I use spaces in my template name?
Template names use a naming convention called camelCase, where you can use upper or lowercase words but no spaces or special characters. If you decide to apply APIs to any of your templates, the name in this format is already compliant with the necessary syntax.